This tutorial shows how to add the "Share This" buttons to your blogger blog. At the end, you will have something like this:

tip level: intermediate
1. First of all, backup your template. See how: Template actions: download, backup, edit and restore. If anything goes wrong, this is your chance to go back.
2. Now, setup an AddThis account:
- Go to http://www.addthis.com
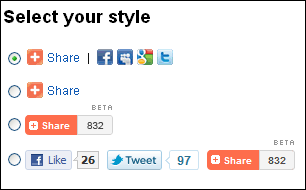
- Choose the sharing style:

Personally, I prefer the first option, but without the "Share" button ( because it makes a popup window to appear). Bellow the instructions will show how to have this:
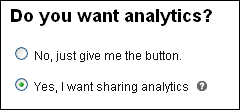
- Choose to have sharing analytics:

- Click to have the button code:

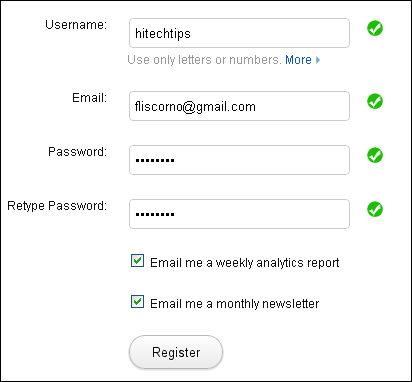
- Now you will need to register. Bellow I show my registration. Note at the username, it'll be used bellow.

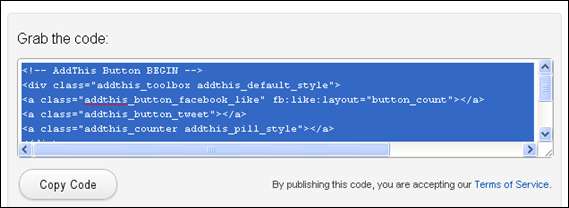
- Now, copy the code:

and paste it in some text editor (notepad it's ok). We will return to this code later.
3. Having this done, it's time to modify your template.
- Make a copy of your template you downloaded in step one and let's modify it. You can use any text editor (such as notepad).
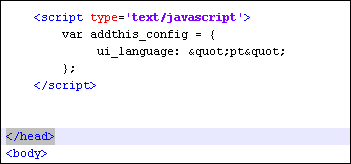
- Search for the text </head> and open a new line above it.
- In order to choose the language in use, paste the following text:
<script type='text/javascript'>
var addthis_config = {
ui_language: "pt"
};
</script> - Now search in your template for this text:
<data:post.body/>
If you can't find it, search for
data:post.body
and then make sure it has a similar pattern to <data:post.body/> - Open a blank line bellow this text and paste there the following code:
- Save the template and upload it to your blog (see the link at step 1).
- Preview the blog and it's done. If the blog stop working, then restore the older template you have backed up at step 1.
Where it's written pt you can place the letters for your language. After this change, it should look like this:

<script type='text/javascript'>
var addthis_share = {
url: 'data:post.url',
title: 'data:post.title',
templates: {
twitter: 'RT @fliscorno {{title}} {{url}}'
}
};
</script>
<div class='sharepost'>
<div class='addthis_toolbox addthis_default_style'>
<span class='addthis_separator'>Partilhar: </span>
<a class='addthis_button_facebook' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_twitter' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_myspace' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_blogger' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_wordpress' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_google' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_friendfeed' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_delicious' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_email' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_favorites' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
<a class='addthis_button_print' expr:addthis:title='data:post.title' expr:addthis:url='data:post.url'/>
</div>
</div>
<script type='text/javascript'>var addthis_config = {'data_track_clickback':true};</script>
<script type='text/javascript' src = 'http://s7.addthis.com/js/250/addthis_widget.js#username=hitechtips'> </script>
<br/>
IMPORTANT: replace the red text above by your own usernames:
- replace fliscorno with your twitter username
- replace hitechtips with the username you created at step 2. You can copy if from the text you pasted at the end of step 2.
Replace the text Partilhar with whatever you want to say (eg. Share)
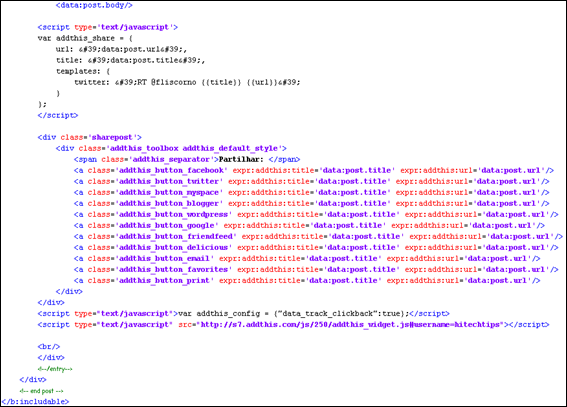
At the end of this step, it should look as the following picture:

(click to enlarge)
Another tip about where to put this last piece of code: it must be in between <data:post.body/> and </b:includable> (see the picture).
Further steps:
- The AddThis button can have Facebook and Twitter counts. See the AddThis help for instructions. See also here.
Help, this doesn't work!
- Be sure that all the opening quotes (') have a corresponding closing quote
- Make sure the text you have paste is OK
- Make sure you pasted the text at the right places
Did you enjoy this tutorial? Make short post on your blog with a link to here :) I will appreciate it.


0 comments