Este texto apresenta conceitos básicos sobre HTML e sobre a estrutura de templates do blogger, mas sem entrar demasiado pelo informatiquês. Servirá de apoio a à descrição de outras técnicas bloguísticas.
Se não se sente à vontade com o HTML e pretende aprender aprender, recomendo este curso online: http://pt-br.html.net
Conteúdo:
- Estrutura de um documento HTML
- Conceito de servidor/cliente
- CSS e DIV
- HTML ou XML?
- Estrutura de uma template do blogger
- Estrutura dos contentores da template
- Conclusão
Estrutura de um documento HTML
Um documento HTML é um simples documento de texto onde se misturam comandos para o browser interpretar com texto como este que está a ler. Genericamente, a estrutura de um documento HTML é a seguinte:
<html>
<head>
.....
</head>
<body>
.....
</body>
</html>
Neste exemplo podemos notar que:
- O pontinhos são conteúdo e comandos diversos; o resto são comandos HTML;
- Os comandos HTML (chamados de HTML tag ou simplesmente tag) estão contidos entre os caracteres < e >.
- Um comando HTML é formado por uma parte de "abertura do comando" (tal como "<html>") e outra de "fecho do comando" (tal como "</html>"). A parte de abertura de um comando começa por "<", seguindo-se-lhe o comando propriamente dito (caracteres até ao primeiro espaço ou até ao sinal ">"), continua com parâmetros específicos do comando e termina com ">". A parte de fecho do comando começa por "</", seguindo-se-lhe os mesmos caracteres do comando de abertura e termina por ">". Assim, os comandos das linhas 1 e 8 formam o respectivo par de abertura e fecho.
- Apesar de não mostrado no exemplo, alguns comandos fecham-se a si mesmos, como é o caso do comando que insere uma imagem: <img ..... />. Estes comandos começam "<", segue-se-lhes o comando propriamente dito (caracteres até ao primeiro espaço), continuam com parâmetros específicos do comando e terminam com "/>".
- Um documento HTML começa necessariamente com a linha 1 e termina com a linha 8. As linhas 2 a 4 e as linhas 5 a 7 formam os dois blocos principais. O primeiro bloco contém instruções para o browser e o segundo bloco contém o que o browser irá mostrar numa página. Antes da linha 1 deve constar a informação sobre que versão de documento se está a construir, o que é feito com o comando "<!DOCTYPE HTML PUBLIC ..... >".
- Há comandos específicos de cada um destes blocos.
- Genericamente, os comandos HTML que contenham parte de abertura e de fecho podem ser encadeados uns dentro dos outros, desde que se respeite a ordem "primeiro a abrir, último a fechar" (ver os comandos nas linhas 5 e 7).
Chama-se cliente ao dispositivo onde o documento HTML será mostrado (o browser, geralmente) e chama-se servidor ao software que corre no computador ao qual se acede por um URL (o http://bloger.com, por exemplo).
Quando se coloca no browser o endereço de um site, o servidor processa o pedido e devolve um resultado. De seguida, o browser recebe o pedido e poderá realizar processamento adicional até que, finalmente, o resultado é mostrado. Exemplo:
- no browser digito http://fliscorno.blogspot.com;
- ao primir enter, o browser envia ao blogger o pedido da página inicial do blog;
- o blogger, que contém os textos dos posts numa base de dados, lê as configurações do blog, pega nos posts a mostrar e mistura-os com a template que estiver em uso. De seguida devolve o resultado ao browser;
- o browser pega na resposta devolvida pelo blogger e interpreta a resposta recebida. Além do conteúdo a exibir, entre os comandos podem estar comandos de formatação, de posicionamento e de processamento adicional (com javascript). Havendo javascript a ser processado, o browser executa-o, podendo alterar profundamente a resposta devolvida pelo servidor;
- finalmente, o resultado é apresentado ao utilizador.
CSS e DIV
A formatação e posicionamento dos conteúdos de uma página HTML pode ser feita com CSS, colocando o atributo class num elemento HTML. A propriedades definidas por pela classe de uma elemento serão válidas para esse elemento, bem para os que dentro dele estejam (salvo se forem redefinidos, por outra classe ou por formatações específicas).
DIV é um elemento estrutural do HTML e serve sobretudo para definir o posicionamento de conteúdos numa página. Um DIV associado a uma classe permite posicionar os conteúdos e atribuir-lhes formatações específicas.
HTML ou XML?
Um documento HTML é uma particularização de um documento XML. Neste âmbito não entrarei em especificidades mas quem quiser saber mais pode ler aqui: http://pt.wikipedia.org/wiki/Xml
Estrutura de uma template do blogger
Um template do blogger é um documento especial, em formato XML, semelhante a um documento HTML mas com comandos adicionais. Uma template pode ter várias estruturas, sendo os seguintes blocos uma abordagem bastante comum:
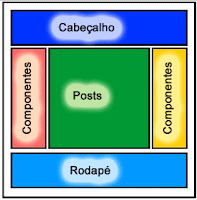
- Cabeçalho (header);
- Área de posts (posts area);
- Área de componentes (widget area);
- Rodapé (footer).
Nestas imagens (adaptadas daqui) vemos a disposição destes blocos. Também está realçado o facto de as áreas de componentes, frequentemente chamadas de "barra lateral", poderem ter número e posição variáveis. A seguir está uma simplificação do que poderia ser uma template correspondente à primeira imagem. NOTA: esta template não é funcional. Apenas serve para ilustrar conceitos.
<?xml .... ?>
<!DOCTYPE ... >
<html .... >
<head>
<b:skin><![CDATA[/*
#outer-wrapper {
....
}
#header-wrapper {
....
}
#main-wrapper {
....
}
#sidebar-wrapper {
....
}
#footer-wrapper {
....
}
]]></b:skin>
... outras definições ...
</head>
<body>
<div id='outer-wrapper'>
<div id='header-wrapper'>
.....
</div>
<div id='main-wrapper'>
.....
</div>
<div id='sidebar-wrapper'>
.....
</div>
<div id='footer-wrapper'>
.....
</div>
</div>
</body>
</html>
As linhas 1 e 2 classificam a template. Partir de uma template existente e deixá-las como estiverem.
As linhas 3 a 40 são o HTML a enviar para o browser. Contém comandos que serão interpretados pelo blogger antes de enviar a resposta ao cliente.
O bloco head do documento HTML está entre as linhas 4 a 23. Neste bloco é onde se incluem ficheiros de javascript, de CSS e onde se define o CSS estrutural do blog (linhas 5 a 21). O CSS estrutural do blog define um conjunto de classes (contentores) que posicionam os blocos como os das figuras anteriores em locais específicos da página HTML.
Entre as linhas 24 e 39 fica contido o conteúdo propriamente dito do blog (cabeçalho, posts, barra lateral e rodapé). Na figura são mostrados os blocos correspondentes aos da primeira das três figuras anteriores. De realçar:
- os diversos blocos da template estão contidos entre tags DIV;
- cada DIV tem uma propriedade "class" que identifica a classe d CSS correspondente. Essa classe está definida no bloco de CSS do head.
Estrutura dos contentores da template
Dentro de cada DIV que formam os contentores da template, existem blocos como os que se seguem:
<b:section ... >
<b:widget id='HTML1' type='HTML' ... >
<b:includable id='main'>
... conteúdo .....
</b:includable>
</b:widget>
</b:section>
As "section" agrupam blocos como por exemplo múltiplas colunas na barra lateral. Dentro de cada uma delas existem "widget" que são a "engenhoca" que mostra os conteúdos da secção. Finalmente, dentro do widget existem "includable" que são os conteúdos propriamente ditos: texto, fotos, javascript, etc.
Os widget aceitam conteúdos específicos em função do seu "type" e têm que ter uma identificação (id) única em toda a template. Esta identificação tem que ser formada pelo type seguindo de um número.
Os widgets podem ser do seguinte tipo:
- BlogArchive
- Blog
- Feed
- Header
- HTML
- SingleImage
- LinkList
- List
- Logo
- BlogProfile
- Navbar
- VideoBar
- NewsBar
Para uma leitura mais aprofundada, o blogger tem alguma informação disponível (em inglês):
- Page Elements Tags for Layouts
- Widget Tags for Layouts
- Layouts Data Tags
- e mais uns quantos tópicos aqui
Conclusão
Uma template do blogger é um misto de HTML e comandos interpretados pelo blogger antes de enviar o resultado ao browser. Depois do browser receber uma página do blog, poderá haver lugar a processamento adicional com JavaScript.
As templates são formadas por blocos onde os conteúdos são mostrados. O seu posicionamento e formatação são feitos por CSS.
Criar ou alterar templates é um trabalho essencialmente de pachorra (para identificar os principais blocos da template) e de criatividade (pelo uso de CSS e outras técnicas no design).





0 comments